CSS z-index: επισκόπηση, ιδιότητες
CSS rule z-index - η θέση του στοιχείου σελίδαςστη συντεταγμένη Z: το επίπεδο της οθόνης του στοιχείου ή το στρώμα στο οποίο βρίσκεται. Μια ετικέτα που έχει περισσότερους δείκτες z θα εμφανιστεί στο σύνολό της. Οι ετικέτες εμφανίζονται με τη σειρά που εμφανίζονται στο εισερχόμενο νήμα και αλληλεπικαλύπτονται. Η τιμή του z-index καθορίζει προτεραιότητα προβολής.

Είναι απαραίτητο να αποτίσουμε φόρο τιμής στα σύγχρονα προγράμματα περιήγησης καιαλγόριθμοι για την εμφάνιση στοιχείων. Από τη στιγμή που τα γραφικά έχουν καταγράψει οθόνες και έχει προκύψει το πρόβλημα της αποκοπής ορατών και αόρατων τμημάτων στοιχείων στα παράθυρα εφαρμογής, η τεχνολογία προβολής ορατού περιεχομένου έχει επιτύχει εξαιρετικά αποτελέσματα. Στο παράθυρο του προγράμματος περιήγησης, όλα τα στοιχεία εμφανίζονται σωστά, ο χρήστης βλέπει μόνο ό, τι ορίζεται από το σχεδιασμό ή τον προγραμματιστή.
Γενικός κανόνας: τάξη και επίπεδο
Η ροή εισόδου (η σελίδα που σχηματίζεται από το διακομιστή) διαβάζεται από το πρόγραμμα περιήγησης διαδοχικά. Όλες οι ετικέτες εμφανίζονται σύμφωνα με τους κανόνες CSS και μπορούν να επικαλυφθούν.

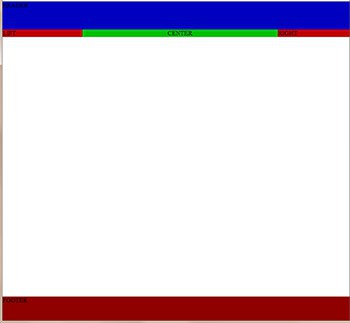
Σε αυτό το παράδειγμα περιγράφονται τέσσερα ορατά στοιχεία. Κάθε επόμενο μπλοκάρει το προηγούμενο. Σε μέρη όπου τέμνονται οι ετικέττες, τίθεται το ζήτημα της προτεραιότητας. Δεδομένου ότι ο κανόνας CSS του δείκτη z για όλες αυτές τις ετικέτες είναι ο ίδιος και ίσος με 848, το στοιχείο που ακολουθεί είναι ορατό. Όλα όσα βλέπουν από κάτω από κάθε επόμενο στοιχείο, προφανώς.
Κανονισμός ορατότητας
Οι φυλλομετρητές τηρούν τον κανόνα ορατότηταςαποκλειστικά "ειλικρινά". Για να σκεφτείτε έναν αλγόριθμο με τον οποίο μπορείτε να αναλύσετε όλες τις επικαλύψεις χύδην και να εφαρμόσετε μόνο εκείνες που πραγματικά τέμνονται χωρίς να λάβετε υπόψη εκείνες τις τοποθεσίες που απορροφώνται από καθένα από τα παρακάτω στοιχεία είναι πολύ δύσκολη.
Στις περισσότερες περιπτώσεις, αυτό δεν είναι απαραίτητο. Ο σύγχρονος εξοπλισμός λειτουργεί πολύ γρήγορα και είναι πολύ προβληματικό να παρατηρήσετε την αναδιάταξη του στοιχείου πριν το αντικαταστήσει το επόμενο στοιχείο.

Επίδραση στην ακολουθία στοιχείων
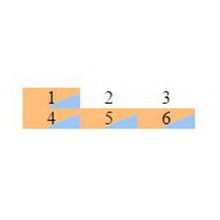
Αρκεί για την τρίτη ετικέτα scCSS3 να αυξήσει την τιμή του z-index, και το scCSS4 για να το μειώσει, καθώς αλλάζει η γενική εικόνα. Η ακολουθία των στοιχείων στη ροή παραμένει η ίδια:
- div id ="scCSS1";
- div id ="scCSS2";
- div id ="scCSS3";
- div id ="scCSS4".
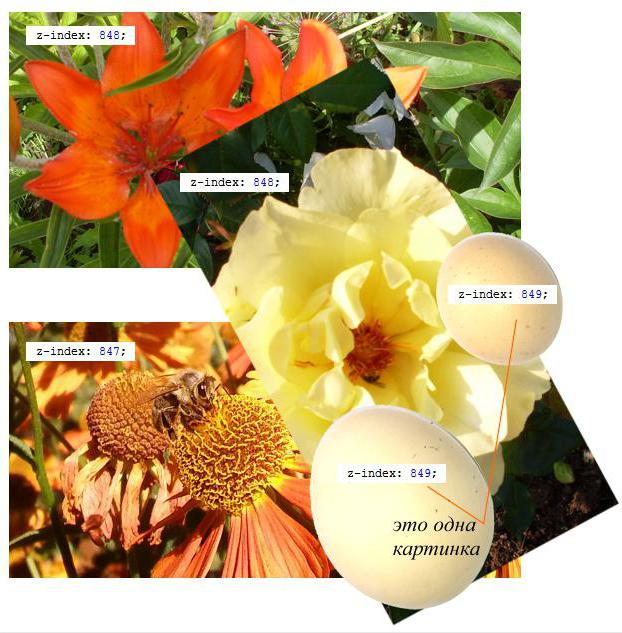
Θα πρέπει να σημειωθεί ότι το δεύτεροΗ εικόνα καταλαμβάνει πράγματι περισσότερο χώρο από ό, τι φαίνεται. Η τρίτη εικόνα, επίσης. Επιπλέον, αποτελείται από δύο μέρη (δύο αυγά), που βρίσκονται σε απόσταση μεταξύ τους.

Οι πραγματικές διαστάσεις των περιοχών που καταλαμβάνουν τη δεύτερη και την τρίτη εικόνα επισημαίνονται με κίτρινο και γκρι χρώματα αντίστοιχα.
Συνδυασμός z-δείκτη με χρώμα φόντου
Πρέπει να σημειωθεί ότι οι ιδιότητες του CSSbackground & z-index αλληλοσυμπληρώνονται. Όλα τα στοιχεία μπλοκ και οποιεσδήποτε άλλες, καταλαμβάνουν πάντα μια ορθογώνια περιοχή που σχηματίζεται από το μέγιστο ύψος και το μέγιστο πλάτος του περιεχομένου.

Χρησιμοποιώντας τις εικόνες, μπορείτε να δώσετε οποιοδήποτε σχήμα στην περιοχή του στοιχείου, αλλά θα υπάρχει πάντα ένα ορθογώνιο γύρω από αυτό. Αυτό είναι ένα γεγονός που είναι σημαντικό να ληφθεί σωστά υπόψη.
Μπορείτε να τοποθετήσετε κείμενο γύρω από την επιλεγμένη διαδρομή.σχήμα, αλλά αν δεν το κάνετε, το περιεχόμενο πέφτει σε οποιοδήποτε στοιχείο, όπως σε ένα ορθογώνιο κιβώτιο, και διαδοχικά, καθώς προέρχεται από τη ροή εισόδου.
Χρησιμοποιώντας την ιδιότητα CSS του δείκτη z σε ένα στοιχείο,το οποίο χρώμα-φόντου έχει την τιμή διαφάνεια (ένα είδος διαφάνειας), σας επιτρέπει να μιμηθείτε τυχόν περίγραμμα ενός στοιχείου. Αν και σε κάθε περίπτωση στην πραγματικότητα το στοιχείο θα είναι ορθογώνιο.
Εκδηλώσεις και προβολή στοιχείων
Σε μέρη όπου ένα στοιχείο αποκλείεται από άλλο στοιχείο, τα συμβάντα σε αυτό δεν θα λειτουργήσουν. Κατά γενικό κανόνα, εάν το στοιχείο είναι εκτός οράματος, είναι επίσης εκτός εμβέλειας.

Εάν ο προγραμματιστής επιθυμεί να κλειδώσει το κουμπί ήστοιχείο του μενού, μπορεί εύκολα να τοποθετήσει μια άλλη ετικέτα πάνω στην αποκλεισμένη ετικέτα, ίσως διαφανής (για παράδειγμα, χρησιμοποιώντας τον κανόνα αδιαφάνειας CSS), αλλά σε κάθε περίπτωση να έχει υψηλότερο δείκτη CSS z.
Από τα συμβάντα από το σημείο χρήστη(μπορείτε να μετακινήσετε το ποντίκι, πατώντας τυχαία ένα κουμπί στο πληκτρολόγιο, ένα σήμα χρονοδιακόπτη) μπορούν να χρησιμοποιηθούν για την κατάλληλη αλλαγή του περιεχομένου στο παράθυρο του προγράμματος περιήγησης.
Ένα απλό παράδειγμα: Ο επισκέπτης έχει μετακινήσει το δείκτη του ποντικιού πάνω από το στοιχείο του μενού, αλλά δεν έχει ακόμη αποφασίσει να κάνει τίποτα. Ο προγραμματιστής θα μπορούσε να παράσχει αυτό το γεγονός, να παρακολουθήσει την κίνηση στο επιθυμητό σημείο του διαλόγου (κλικ - ο επισκέπτης λαμβάνει μια απόφαση) και να εμφανίσει το κατάλληλο περιεχόμενο. Ο κανόνας CSS του δείκτη z είναι ο καταλληλότερος για αυτήν την περίπτωση.
Μορφή εικόνας
Επειδή οι εικόνες είναι σημαντικές(ομορφιά, νεωτερικότητα, λειτουργικότητα - ήδη το συνηθισμένο πρότυπο των πραγμάτων), η επιλογή της μορφής των εικόνων έχει μεγάλη σημασία.
Σε γενικές γραμμές, μπορείτε να χρησιμοποιήσετε όλουςμια ποικιλία από υπάρχουσες μορφές, αλλά από την άποψη της πρακτικότητας και της αποδοτικότητας είναι αρκετά λογικό να περιορίσετε * .png για στατικές εικόνες και * .gif για κινούμενες εικόνες. Το δημοφιλές * .jpg είναι επίσης καλό, αλλά δεν επιτρέπει την ευελιξία να χειριστεί το χώρο της οθόνης.
Σφάλματα προγράμματος περιήγησης και προγραμματιστή
Δεν συμβαίνει συχνά το CSSο z-δείκτης δεν λειτουργεί, αλλά συμβαίνει. Οι κανόνες των φύλλων στυλ Cascading πάντα λειτουργούν και το μέγεθος του αρχείου στυλ φτάνει συχνά σε σημαντικά ποσά. Όταν κάτι είναι λάθος ή απλά δεν υπάρχει τίποτα που πρέπει να είναι, πρέπει πρώτα να ελέγξετε τον δικό σας κώδικα και στη συνέχεια να καταργήσετε την προσωρινή μνήμη του προγράμματος περιήγησης και να ελέγξετε ξανά τον δικό σας κώδικα.

Ερμηνεύοντας HTML και CSS, το πρόγραμμα περιήγησης είναι σχεδόνκάνει λάθη είναι ένα αξίωμα. Εάν δεν υπάρχει απαραίτητο στοιχείο, αυτό σημαίνει ότι στην κατασκευή CSS {θέση: απόλυτη; z-δείκτης: 112233; αριστερά: 10px; κορυφή: 20px; ...} κάτι λείπει ή γράφεται λάθος.
Το πιο συνηθισμένο λάθος ορίζεται εσφαλμένα.οι συντεταγμένες του στοιχείου, παραλείπονται ένδειξη της ορατότητάς του, απόλυτη ή σχετική θέση. Μερικές φορές μπορεί να δουλέψει για να καθορίσει το στυλ απευθείας στο στοιχείο, και όχι στο ύφος του. Στην τελευταία περίπτωση, αυτή είναι μια διέξοδος από την κατάσταση, αλλά αυτό πρώτα απ 'όλα δείχνει κάποιο είδος σφάλματος στον κώδικα.
Το στυλ πρέπει να προσδιορίζεται στο στυλ της κλάσης ή του αναγνωριστικού. Το στυλ πρέπει να αναφέρεται στο στοιχείο μόνο σε εξαιρετικές περιπτώσεις.
Χρησιμοποιώντας το jQuery.Το css (z-index, 123) μπορεί επίσης να οδηγήσει σε σφάλμα εάν εφαρμοστεί σε λάθος κλάση ή αναγνωριστικό. Επιπλέον, το jQuery είναι ένα πολύ μεγάλο εργαλείο ανάπτυξης. Ωστόσο, πριν την εφαρμογή, δεν βλάπτει να σκεφτεί: είναι δυνατόν να κάνουμε με αυτοσχέδια μέσα HTML / CSS, το z-index δεν είναι ένας κανόνας που δεν χρειάζεται ιδιαίτερη προσοχή.
Σωστά στρώματα και λογική κίνηση
Η τέλεια σελίδα είναι επίπεδη. Σε κάθε περίπτωση, απέχει πολύ από μια πραγματική ογκομετρική εικόνα σε τεράστια κλίμακα και δεν υπάρχει ιδιαίτερη ανάγκη γι 'αυτό. Οι σύγχρονες ιστοσελίδες είναι πραγματική πρακτική, πραγματικά πράγματα. Απλώς πρέπει να δουλέψουν, αλλά οι επίπεδες εμφανίζουν μια τρισδιάστατη εικόνα.
Με την ευκαιρία, το φαινόμενο των σελίδων προορισμού (προσγείωσησελίδα) με τη μορφή μιας έκδοσης "κτίριο τοποθεσίας" - η καλύτερη επιβεβαίωση ότι τα επίπεδα ορθογώνια σχήματα και το ξηρό, αλλά εξαιρετικά καθαρό περιεχόμενο είναι επίσης καλές και πρακτικές. Πρέπει όμως να σημειωθεί ότι οι χώροι των μονοπωλιακών εταιρειών έχουν παραμείνει με τους: το κύριο είναι το πρόσωπο της εταιρείας, η λειτουργικότητα και η παραγωγική της δύναμη. Τα τέρατα της τεχνολογίας των πληροφοριών θεώρησαν ότι οι σελίδες προορισμού είναι το πρόσωπο των μικρών επιχειρήσεων, των αξεσουάρ, της Herbalife και άλλων "κοσμημάτων".

Όπως αυτό ή όχι, στην πραγματικότητα,θα δείξει το μέλλον. Είναι σημαντικό ότι σε κάθε παραλλαγή της κατασκευής του χώρου έχει νόημα όχι μόνο να ζωγραφίζεται το περιεχόμενο σε στρώματα, αλλά και να εξασφαλίζεται η σωστή κίνηση μεταξύ τους.
Μια εξαιρετική λύση είναι η AJAX (η σελίδα ενημερώνεται όπως απαιτείται). Μια ακόμα πιο ελπιδοφόρα λύση είναι όταν η σελίδα δείχνει τι χρειάζεται σε ένα δεδομένο σημείο στο παράθυρο του προγράμματος περιήγησης.

Στην πραγματικότητα, ο z-index είναι ένας απλός κανόνας CSS. Σκοπός του είναι να δείξει το επίπεδο της ετικέτας έτσι ώστε το πρόγραμμα περιήγησης να μπορεί να καθορίσει πότε θα εμφανιστεί το στοιχείο και ποιο τμήμα του στοιχείου θα είναι ορατό. Το στρώμα και η σελίδα είναι πολύ σχετικές έννοιες, διότι είναι προβληματικό να σχεδιάζετε μια σελίδα και να έχετε κατά νου τις τιμές του κανόνα z-index για διάφορες επιλογές εμφάνισης περιεχομένου.

Συνήθως ο προγραμματιστής επιλέγει έναν αγαπημένο αριθμό και δίνειόλες οι ετικέτες της σε μια σειρά, και εκείνοι που πρέπει να ξεχωρίζουν με κάποιο τρόπο, ορίζει τον ακόλουθο αριθμό. Για να δοθεί σημασία στα επίπεδα και τα επίπεδα της σελίδας δεν είναι μια ιδιαίτερα προοδευτική και πολλά υποσχόμενη πρακτική.
Ωστόσο, εάν μεταφέρετε τη σημασιολογία του z-δείκτη σεδιάλογο με τον επισκέπτη, μπορείτε να δημιουργήσετε ένα πρακτικό αποτέλεσμα. Με τον ίδιο τρόπο που οι ετικέτες μπορούν να επικαλύπτονται, μπορείτε να επικαλύψετε διαλόγους (επισκέπτες της τοποθεσίας) και να μετακινηθείτε μεταξύ τους. Από αυτή την άποψη, η χρήση του κανόνα CSS του δείκτη z είναι πολύ λογική και πρακτική.