Πώς να αντιστοιχίσετε και να χρησιμοποιήσετε σωστά την άγκυρα HTML;
Το σημερινό θέμα για συζήτηση θα είναι η άγκυρα HTML. Αυτό το στοιχείο επιτρέπει γρήγορες μεταβάσεις τόσο εντός της σελίδας όσο και σε εξωτερικά έγγραφα. Οι άγκυρες χρησιμοποιούνται συχνά από προγραμματιστές ιστού. Δεδομένου ότι συμβάλλουν στην οργάνωση ενός ιστοτόπου που είναι βολικό για τους αναγνώστες. Το άρθρο θα παρέχει μια λεπτομερή περιγραφή αυτού του στοιχείου και παραδείγματα αποτελεσματικής χρήσης.

Περιγραφή
Μια άγκυρα HTML είναι ένα είδος μοναδικού σελιδοδείκτηιστοσελίδας. Έχει πάντα το δικό της όνομα, το οποίο δεν πρέπει να επαναλαμβάνεται σε μία σελίδα. Ο κύριος σκοπός της άγκυρας είναι να μεταβείτε γρήγορα από ένα μέρος του εγγράφου σε άλλο, σε μια συγκεκριμένη θέση. Ιδιαίτερα αποτελεσματικό αυτό το στοιχείο φέρνει, όταν η ιστοσελίδα είναι μεγάλη. Εξαιτίας αυτού, οι χρήστες δεν αισθάνονται άνετα να διαβάζουν τα περιεχόμενα του ιστότοπου. Και η άγκυρα στη σελίδα HTML επιτρέπει μια γρήγορη μετάβαση.
Ανάθεση
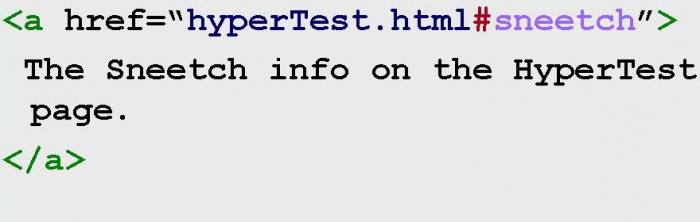
Για να δημιουργήσετε ένα τέτοιο σελιδοδείκτη στη σελίδα, μπορείτεχρησιμοποιήστε δύο διαφορετικές μεθόδους. Το πρώτο είναι να χρησιμοποιήσετε το χαρακτηριστικό Όνομα, και στη δεύτερη περίπτωση, πρέπει να χρησιμοποιήσετε το χαρακτηριστικό ID. Στη συνέχεια, θα εξετάσουμε κάθε μέθοδο χωριστά. Η μετάβαση και στις δύο περιπτώσεις συμβαίνει χρησιμοποιώντας την ετικέτα "a", της οποίας το χαρακτηριστικό περιέχει ένα όνομα ή ένα αναγνωριστικό. Για παράδειγμα: "a href =" # footer "". Το σύμβολο # λέει στο πρόγραμμα περιήγησης ότι ο σύνδεσμος θα αγκυροβολήσει.
Όνομα
Το χαρακτηριστικό Όνομα δημιουργήθηκε ειδικά για να δημιουργήσει μια άγκυρα στη σελίδα. Η αξία του μπορεί να είναι οποιοδήποτε κείμενο. Αυτή η άγκυρα HTML μπορεί να χρησιμοποιηθεί μόνο σε συνδυασμό με την ετικέτα "a".

Για παράδειγμα, θέλετε να δημιουργήσετε ένα σελιδοδείκτη στο τέλοςτη σελίδα σας. Πρέπει να τοποθετήσετε την ετικέτα "a name =" footer "" "/ a" στο τμήμα του εγγράφου web που χρειάζεστε. Σε μια άλλη περιοχή της σελίδας θα πρέπει να δημιουργήσετε μια σύνδεση με την άγκυρα, για να το κάνετε αυτό, προσθέστε την καταχώρηση "a href =" # footer "" link "/ a". Όταν κάνετε κλικ σε αυτό το στοιχείο, το πρόγραμμα περιήγησης θα σας μεταφέρει αυτόματα στο τμήμα του εγγράφου όπου βρίσκεται η καρτέλα υποσέλιδο.
ID
Για αρχάριους, αξίζει να πείτε ότι το ID είναιΈνα αναγνωριστικό που δεν έχει άμεσο σκοπό να δημιουργεί άγκυρες. Αλλά σας επιτρέπει να δημιουργήσετε σελιδοδείκτες σε ολόκληρη την περιοχή του εγγράφου χωρίς να δημιουργήσετε πρόσθετους συνδέσμους. Δηλαδή, μπορείτε να εφαρμόσετε το χαρακτηριστικό ταυτότητας σε οποιοδήποτε στοιχείο HTML. Στη συνέχεια, χρησιμοποιήστε την ετικέτα "a" για να την ανατρέξετε. Ακολουθεί ένα παράδειγμα: το στοιχείο "p" βρίσκεται στη μέση ενός εγγράφου. Για να μεταβείτε σε αυτήν από την αρχή της σελίδας χωρίς να χρησιμοποιείτε γραμμές κύλισης, προσθέστε το αναγνωριστικό ιδιοτήτων: "p id =" κέντρο "" "/ p". Στη συνέχεια, δημιουργήστε έναν σύνδεσμο: "a href =" # cent "" "Text" / a ". Έτσι, έχουμε γρήγορη πρόσβαση σε οποιοδήποτε μέρος του εγγράφου. Η τιμή χαρακτηριστικού ταυτότητας μπορεί να είναι αυθαίρετο κείμενο.

Αποτελεσματική χρήση
Σε HTML, οι συνδέσεις άγκυρας χρησιμοποιούνται πολύ συχνάδημιουργία πλοήγησης εγγράφων. Για παράδειγμα, μια σελίδα έχει τεράστιο όγκο πληροφοριών κειμένου, η οποία με τη σειρά της χωρίζεται σε ξεχωριστές παραγράφους ή κεφάλαια. Για να είναι βολικό για τους επισκέπτες να χρησιμοποιούν τον ιστότοπο, για να μετακινηθείτε γρήγορα σε ένα ξεχωριστό τμήμα του εγγράφου, πρέπει να ορίσετε σελιδοδείκτες. Για να γίνει αυτό, δημιουργούμε έναν σύνδεσμο άγκυρας σε κάθε κεφάλαιο ή χρησιμοποιούμε αναγνωριστικά ταυτότητας. Και στην κορυφή θα κάνουμε μια γραμμή πλοήγησης με το περιεχόμενο όλων των συνδέσμων. Ένα ενδιαφέρον γεγονός είναι ότι οι άγκυρες μπορούν να αναφέρονται από άλλες ιστοσελίδες. Αρκεί να προσθέσετε την τιμή των χαρακτηριστικών Όνομα ή ταυτότητας στο τέλος του συνδέσμου. Μην ξεχάσετε να προσθέσετε τον χαρακτήρα #. Το σχήμα σε αυτή την περίπτωση θα πρέπει να μοιάζει με αυτό: ο κύριος σύνδεσμος είναι # όνομα (id).
Συμπέρασμα
HTML άγκυρα είναι πολύ χρήσιμη και σε ορισμένεςπεριπτώσεις ακόμη και ένα απαραίτητο στοιχείο. Στο άρθρο παρουσίασα μόνο ένα παράδειγμα της αποτελεσματικής χρήσης του. Αλλά στην πραγματικότητα, αυτό το είδος των σελιδοδεικτών μπορεί να χρησιμοποιηθεί σε πολλές περιπτώσεις. Το κύριο πράγμα είναι να καταλάβουμε την κύρια ιδέα τους.